以前、WEBページの画像を縮小する方法として以下の記事を書きました。
今回はブックマークレットを使用して、さらに簡単にページ上の全ての画像を一括で縮小する方法を紹介します。
WEBページをプリントする際にインク代を大幅に節約できますよ!
ブックマークレットとは?
ブックマークレットについてよく知らないという方は、以下のページをお読みください。
画像を縮小するブックマークレットの追加手順
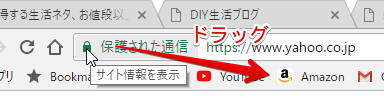
まず、適当なWEBページをブックマークバーに追加してください。
アドレスバーの左側のアイコンをドラッグしてブックマークバーの上で離すことでも追加できます。
[photo_frame color=”white” width=”384″ align=””]

[/photo_frame]
次に、以下のjavascriptのコードをコピーしてください
javascript:(function(){function zoomimg(img,r){if(img.initialHeight==null){img.initialHeight=img.height;img.initialWidth=img.width;img.scalingFactor=1;}img.scalingFactor*=r;img.width=img.scalingFactor*img.initialWidth;img.height=img.scalingFactor*img.initialHeight;}var i,len=document.images.length;for(i=0;i<len;++i)zoomimg(document.images[i],0.5);if(!len)alert("画像が見つかりませんでした。");})();続けてブックマークのプロパティーを変更します
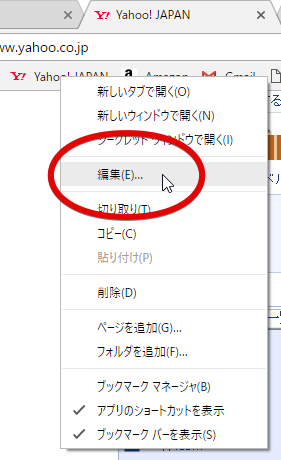
先ほど追加したブックマークのプロパティーを開き、
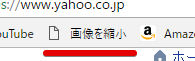
名前に「画像縮小」、
URLにコピーしたコードを入力して保存して下さい。
[photo_frame color=”white” width=”281″ align=””]

[/photo_frame]
[photo_frame color=”white” width=”480″ align=””]

[/photo_frame]
このようになります。
[photo_frame color=”white” width=”195″ align=””]

[/photo_frame]
これでOKです。
画像縮小するブックマークレットの使用方法
使用方法は簡単です。
プリントしたいページを開いたら、追加したブックマークレット(「画像縮小」)をクリックするだけです。
1回クリックすることに、画像サイズが半分になります。
※スタイルシートで画像のサイズを固定しているものはサイズ変更できません。
2回クリックすれば4分の1に、3回クリックすれば16分の一にといった具合に、どんどん画像が小さくなります。
5,6回クリックすると、ゴマ粒ほどの画像サイズになります。
これで画像を小さくしてプリントすることができます。
終りに:インクだけでなく紙代の節約にも
いかがでしたか?
これでかなりインク代の節約になると思います。よかったら試してみてください。




コメント